Редактирование раздела - Конструктор
⚠️ Раздел предназначен для опытных пользователей.
Вкладка "Конструктор" позволяет настраивать внешний вид и функциональность раздела. Каждый раздел на сайте строится из:
- Верхнего шаблона - он управляет "каркасом" страницы. От верхнего шаблона зависит расположение шапки, контентной части, промежуточных блоков и подвала сайта. Верхний шаблон создаётся и редактируется на этапе создания сайта и представляет из собой шаблон HTML.
- Функциональных блоков - эти блоки управляют обработкой логики по выводу различной информации на сайте. К примеру, блок по выводу статей автоматически собирает весь список статей согласно установленным параметрам.
- Шаблонов блоков - эти шаблоны связаны с самими функциональными блоками. Если функциональный блок управляет логикой, то шаблон управляет внешним видом блока на сайте.
Управление блоками
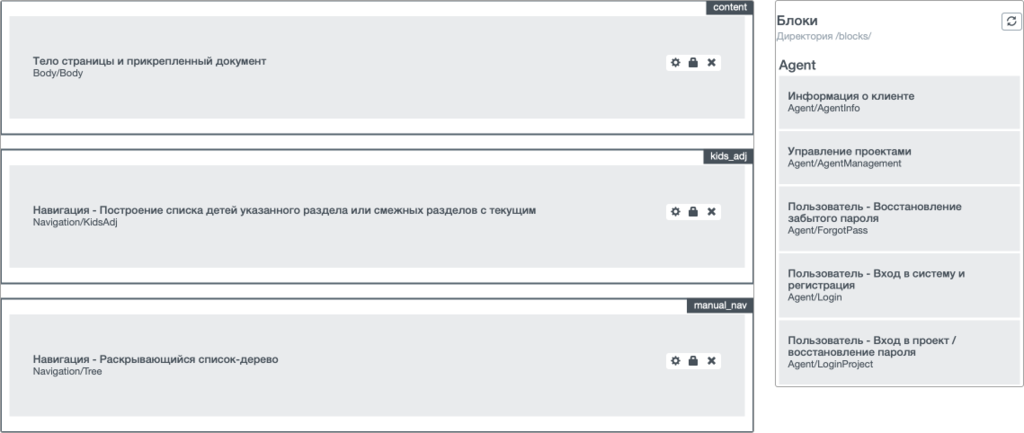
Управление расположением блоков происходит через Drag'n'Drop. Это значит, что любой блок можно перенести на другую метку путём его перетаскивания. Чтобы добавить новый блок на страницу - достаточно найти его в списке справа, а затем перетащить его в нужную метку. Список "Блоки" отображает все доступные блоки, которые присутствуют в коде сайта.
При установке нового блока в файлы сайта необходимо нажать на кнопку обновления кэша блоков, находящуюся сверху справа. Это действие произведёт сброс кэшированной информации и отобразит новые блоки для использования.
Настройка отдельных блоков
Если блок имеет возможность установки параметров - у него справа будет отображаться кнопка "Шестерёнка" в активном виде. По её нажатию будет открыто всплывающее окно с доступными вариантами настройки. Если "Шестерёнка" неактивна, то блок не имеет параметров.
Чтобы удалить ненужный блок со страницы - достаточно нажать на кнопку удаления (X), после чего сохранить раздел. Блок будет удалён только с этой страницы, вернуть его обратно можно обычным перетаскиванием из правого списка (если блок был удалён, то его параметры будут сброшены, поэтому новый блок может быть потребует повторной настройки).
Копирование в другие разделы
При необходимости блоки из раздела можно скопировать в другие разделы. При копировании также переносятся и все параметры блока из исходного раздела.
Чтобы копировать один блок - достаточно выделить его с зажатой клавишей Ctrl (Windows, Linux) или Command (MacOS). После выделения блока на странице появится вариант действия для отмеченных.
Доступны следующие варианты копирования (распространения) блоков:
- На всех потомков - скопирует блоки и их настройки на все разделы, которые являются подразделом текущего.
- На 1 уровень ниже - скопирует блоки и их настройки на все разделы, которые являются подразделом текущего, но не глубже первого уровня.
- На указанный уровень - скопирует блоки и их настройки на разделы, которые будут выбраны вручную. Для выбора нескольких разделов используйте зажатую клавишу Ctrl.
- На смежные уровни - скопирует блоки и их настройки на смежные разделы от текущего. То есть на все разделы, которые находятся на том же уровне, что и исходный раздел.
- На все разделы - скопирует блоки и их настройки на все разделы в структуре. ⚠️ Для крайне опытных пользователем.
Закрепление блоков
Копирование блоков подразумевает полную замену блоков в метке. Чтобы блок при копировании из других разделов не был удалён - его можно закрепить. Для этого нажмите на значок "Замок" у нужного блока (он должен подсветится синим), после чего сохраните правки в разделе. Закреплённые блоки можно будет удалить только вручную.
⚠️ Список блоков из правой панели отображает все блоки, которые присутствуют в коде сайта. При первоначальной сборке сайта специалистами производится настройка основных блоков, которые оговаривались с Заказчиком.